GitHub - yomotsu/camera-controls: A camera control for three.js, similar to THREE.OrbitControls yet supports smooth transitions and more features.

How to limit pan in OrbitControls for OrthographicCamera so that object (texture image) is always in the scene - Questions - three.js forum










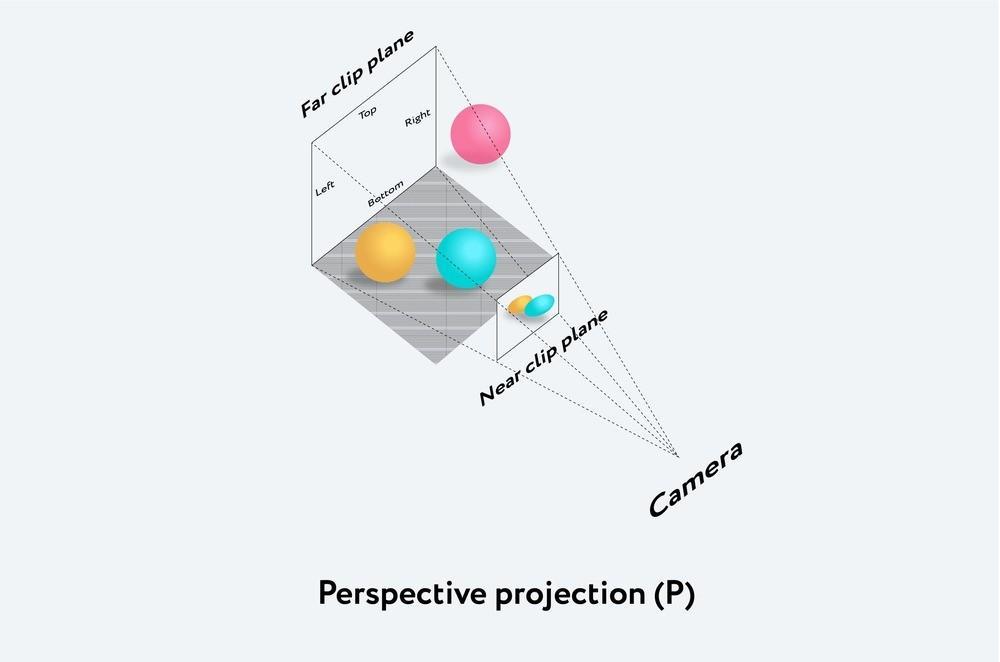
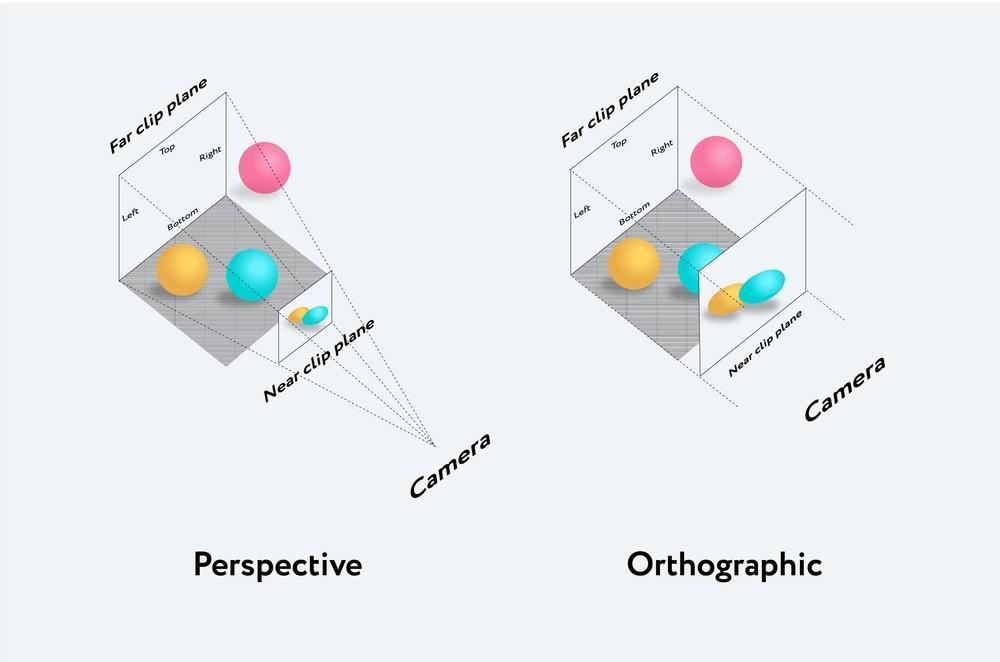
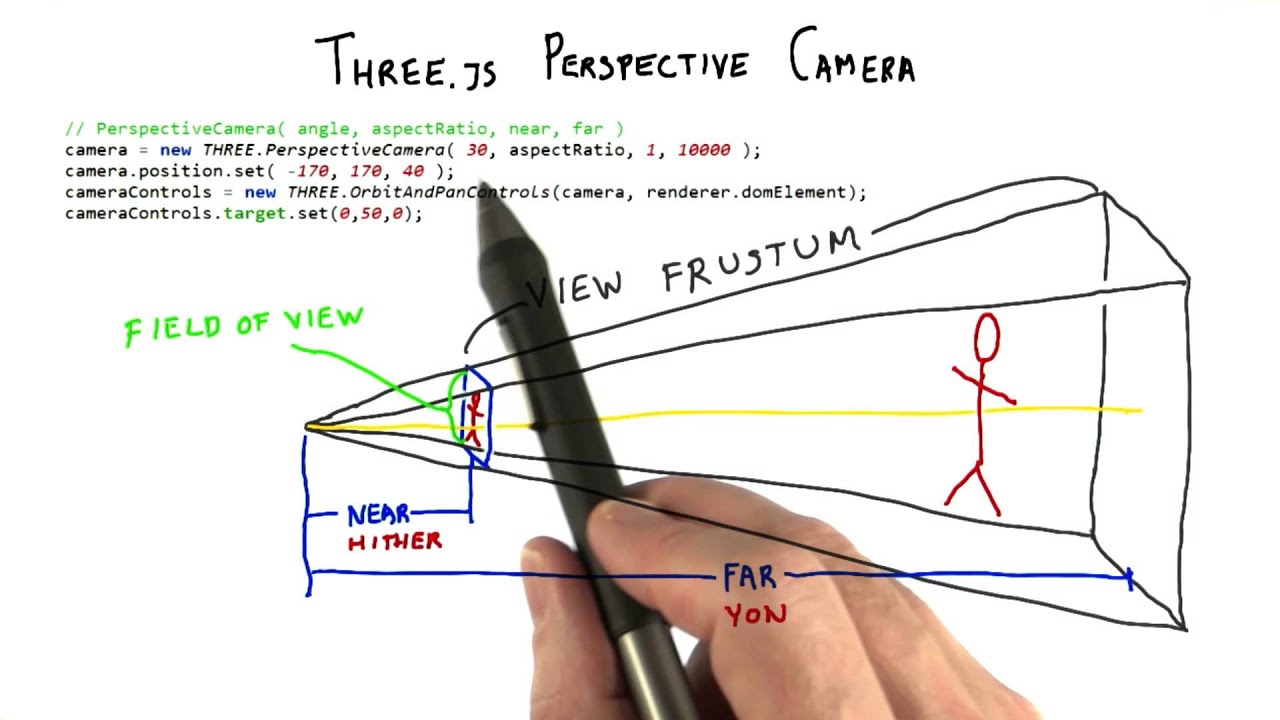
![Orthographic camera versus perspective camera - Learn Three.js - Third Edition [Book] Orthographic camera versus perspective camera - Learn Three.js - Third Edition [Book]](https://www.oreilly.com/api/v2/epubs/9781788833288/files/assets/23755b21-5286-4e89-8d0e-df5326692ae7.png)